narrative design is game design is
narrative design is game design is
Narrative and Game Design
As a player, my favorite gaming moments often arise from the overlap of a game’s theme and it’s mechanics. Understanding what a game is about, to me, is the easiest way to design the systems therein. Once the game has a theme, even if there’s no plot, the rest flows naturally. Designing in this way is what I’m best at, and below are some examples of how I’ve put that strategy to work.
Check out my Level Design page for more documentation about my experience in that role.
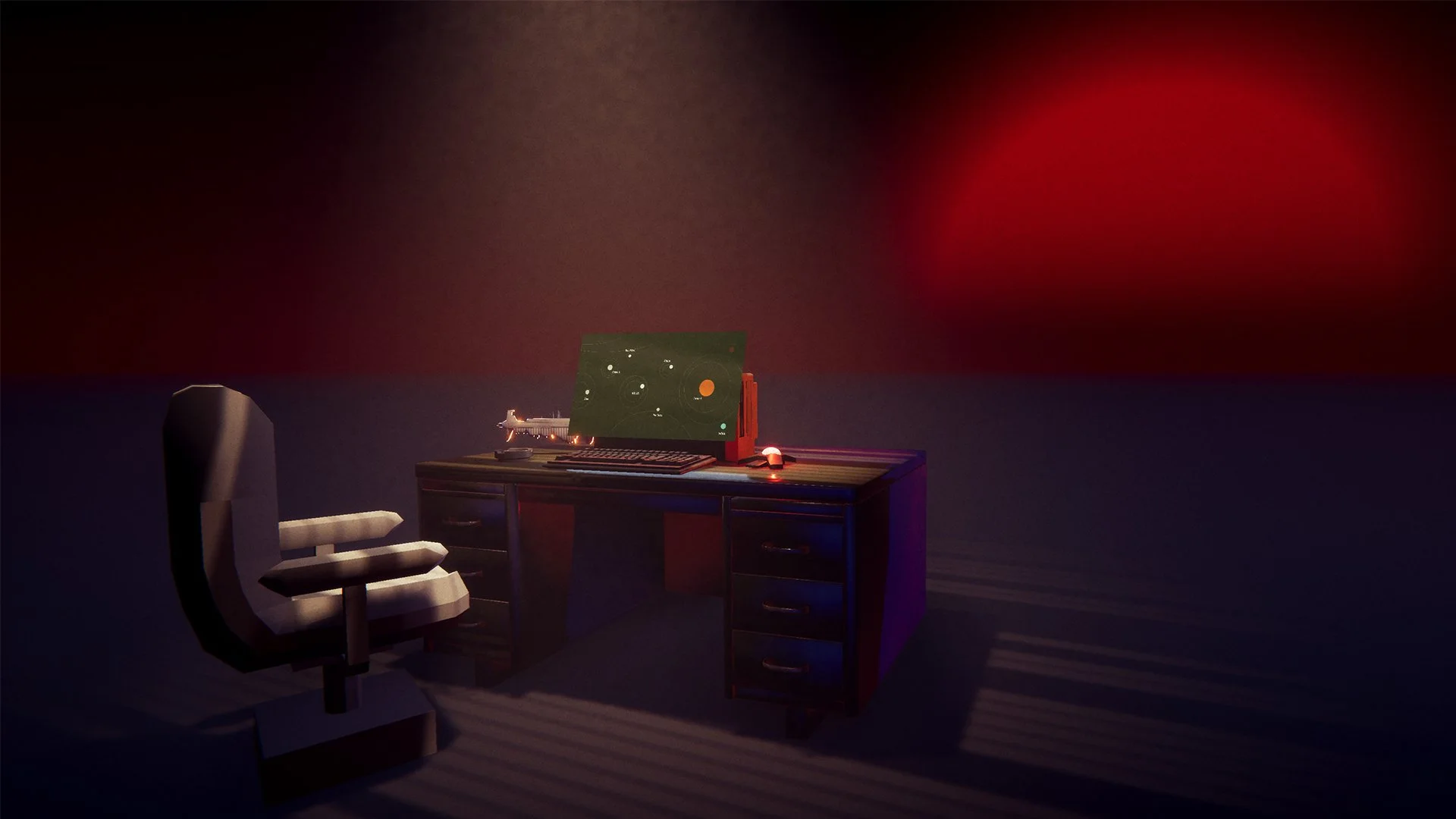
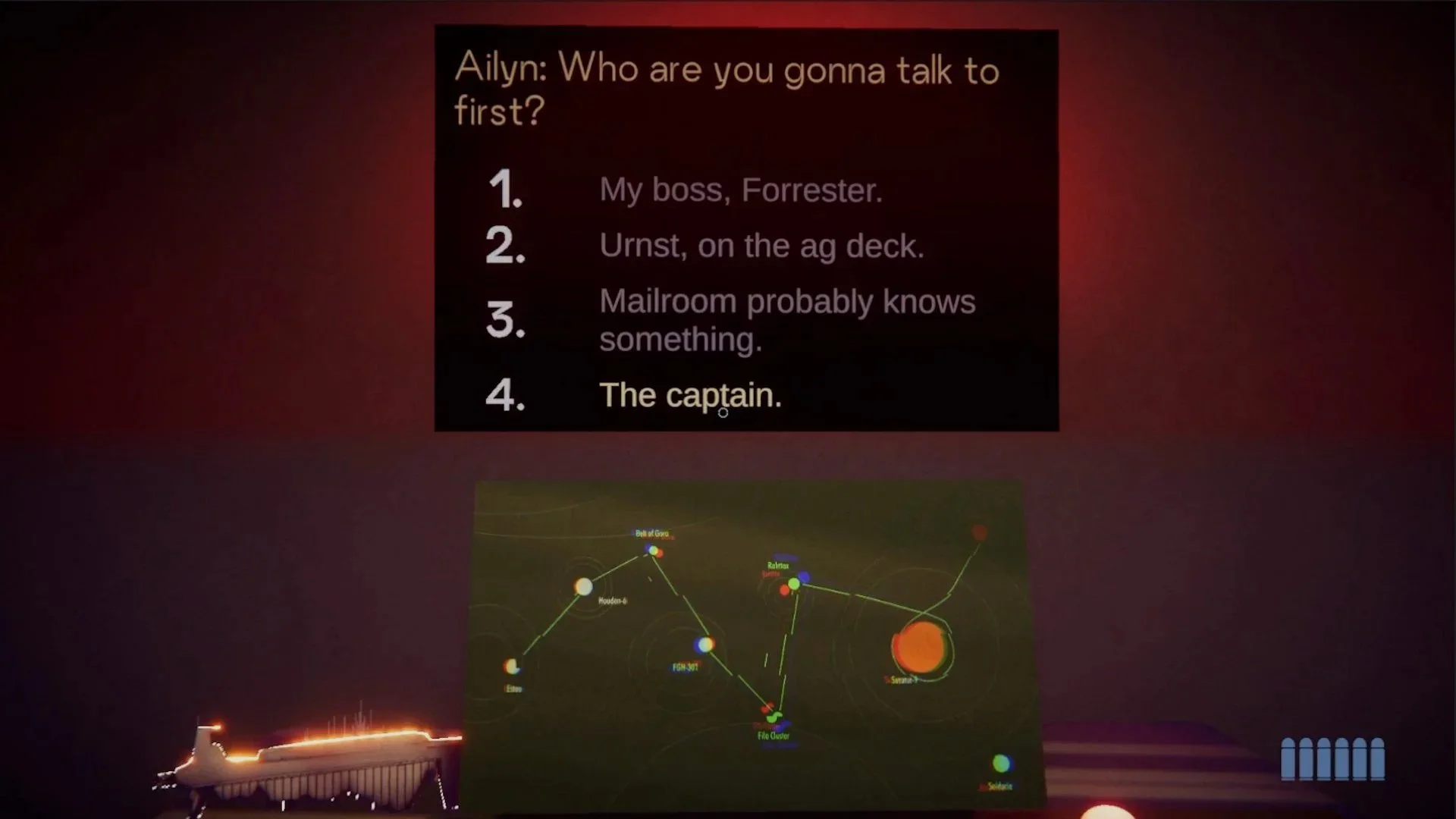
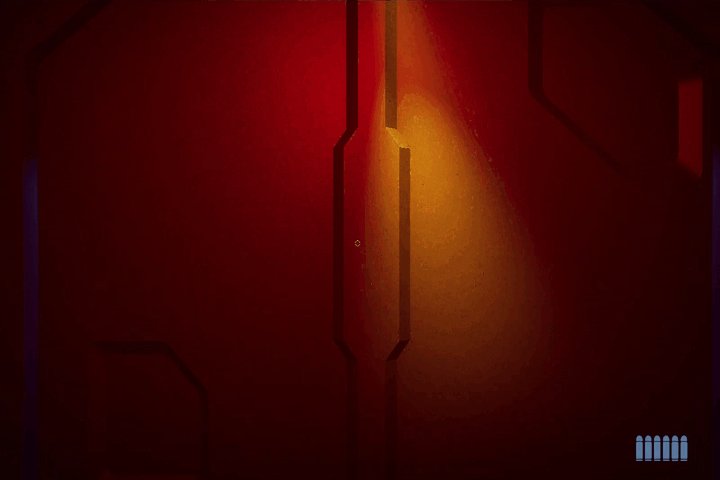
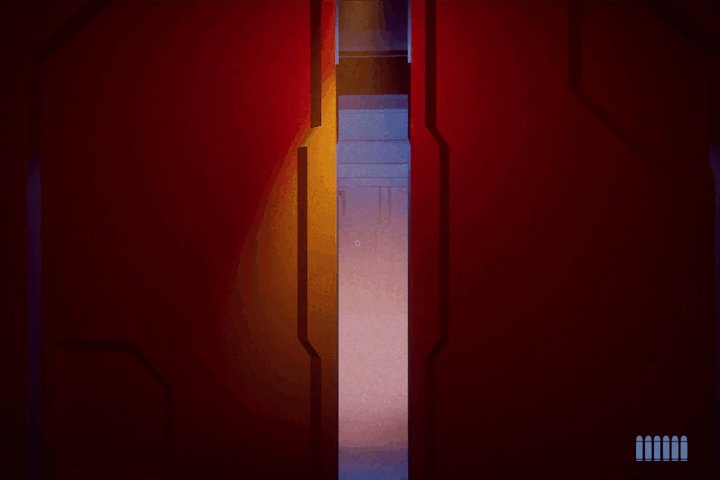
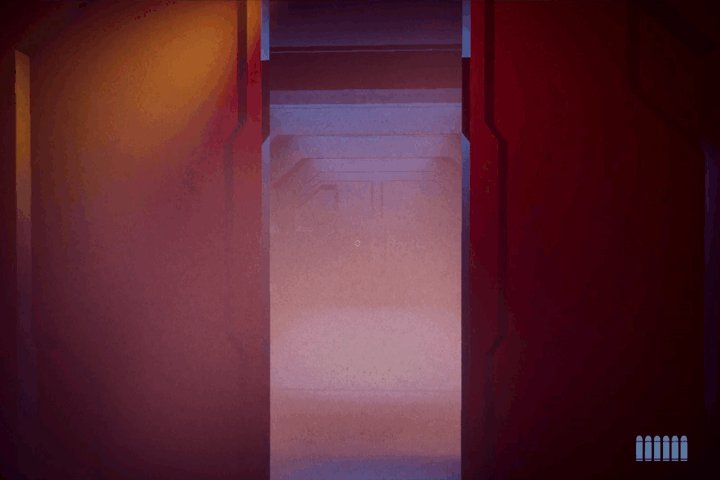
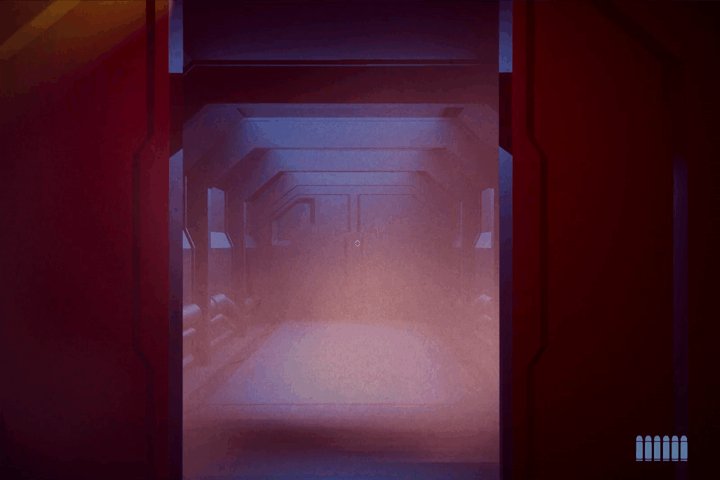
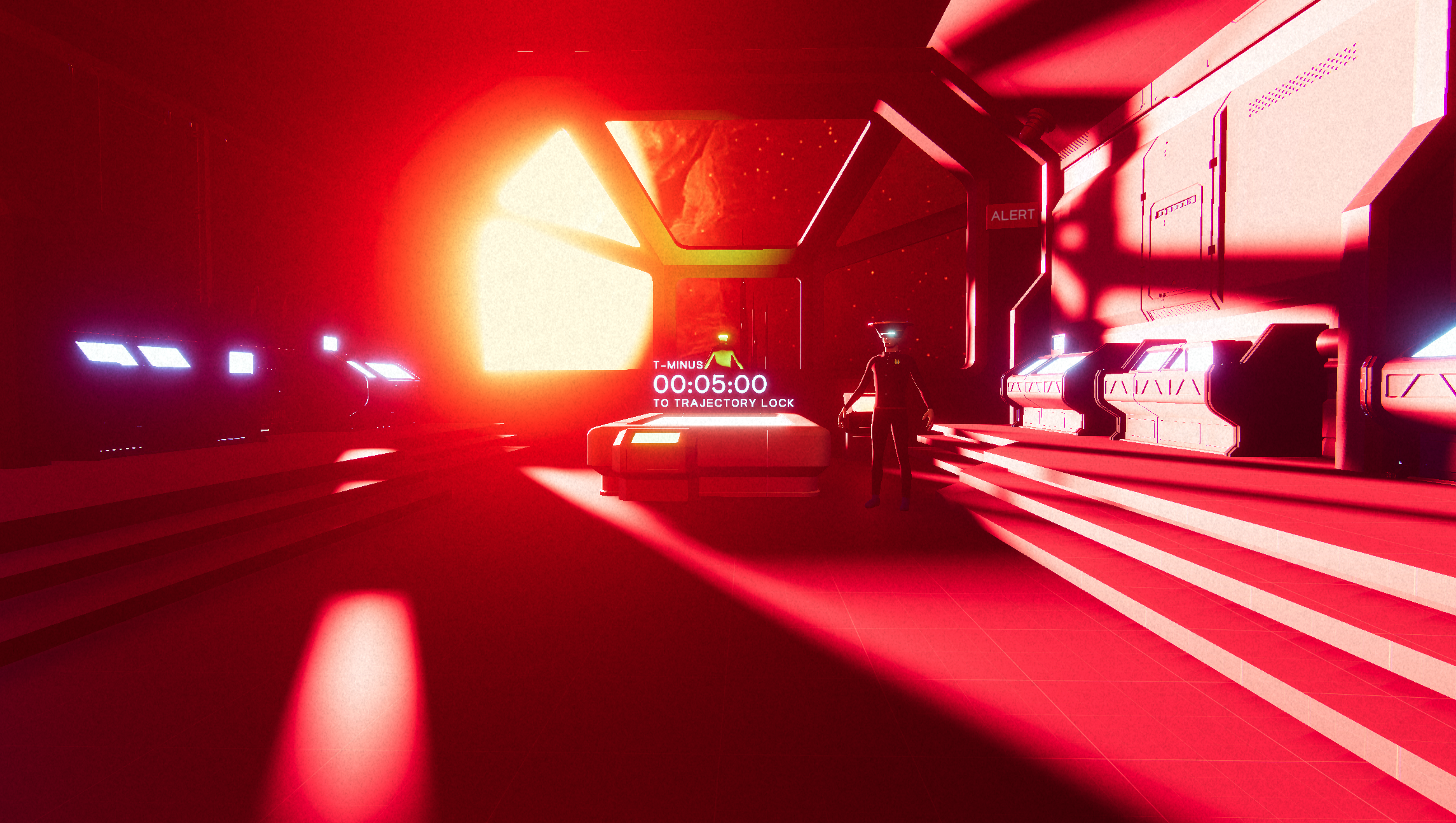
Brinkmanship is a first-person sci-fi thriller about a colony ship gone mysteriously off course. I directed a team of more than 20 people to create a deeply-branching, fully voice-acted experience for my MFA thesis using Unity and Yarn Spinner. I lead our four person writing team to create unique and interconnected characters who each hold a piece of the puzzle.
When it came to the game’s dramatic conclusion, I wanted to make sure gameplay actions were just as meaningful as dialogue choices. The player is given a gun with 7 bullets, and what they do with it when they get to the bridge is up to them.
Check out an in-depth devlog about my approach to writing the game’s endings here.
As an example, the table to the right is what I called the argument/tension matrix. I used it to help me think through the results of the three general tacks, or arguments, the player can take in Brinkmanship’s climax crossed with the possible actions they can perform to escalate the overall tension of the scene. If you try to convince the captain with facts and logic, for example, but you’ve already squeezed off a few rounds, he and the ship’s pilot will never believe you.
And if you’re really curious, you can flick through my thesis defense slideshow here, or read my thesis paper, Brinkmanship and the Process of Narrative Design.









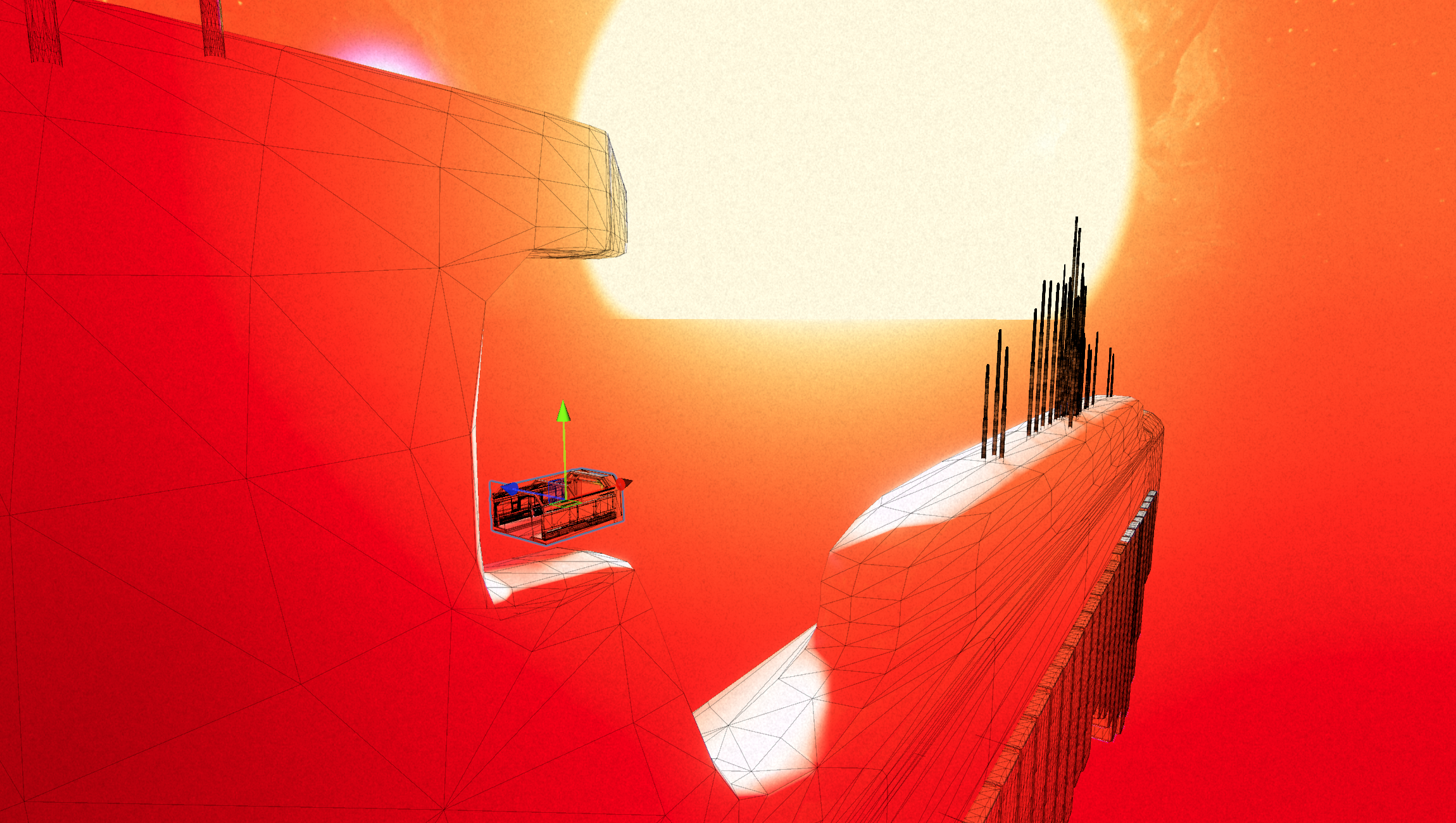
Canyons is a horizontal prototype for a much larger idea. Created as a feature game for my grad-school applications, Canyons represents a manageable chunk of something that would otherwise take many people several years to make.
With this Screenplay Sample I worked to figure out the feeling of the world and the nature of its characters.
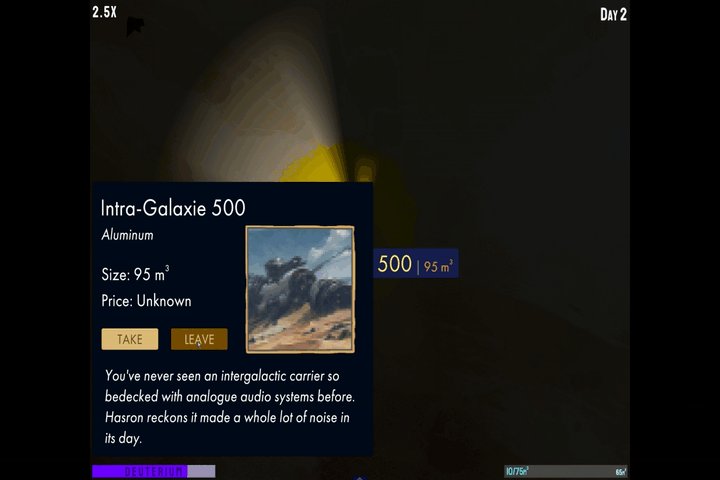
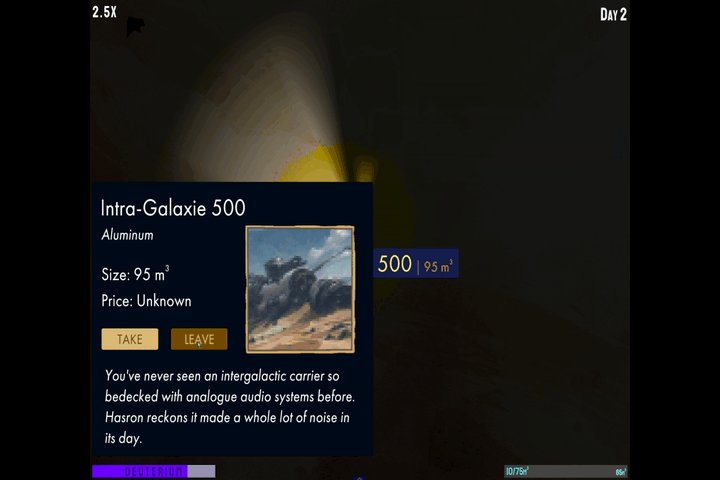
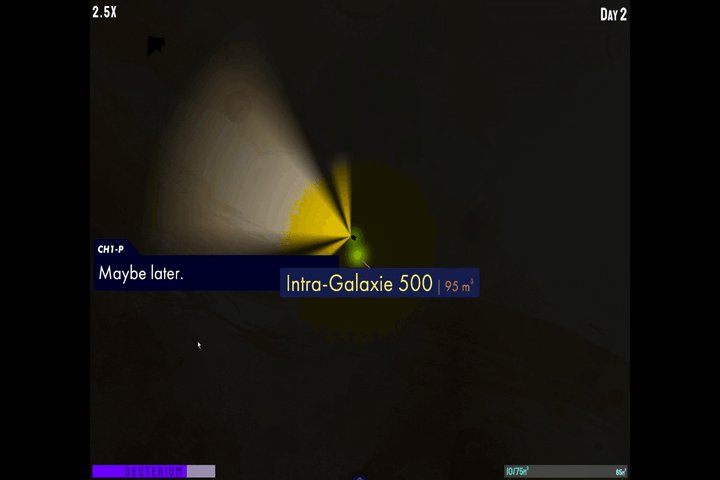
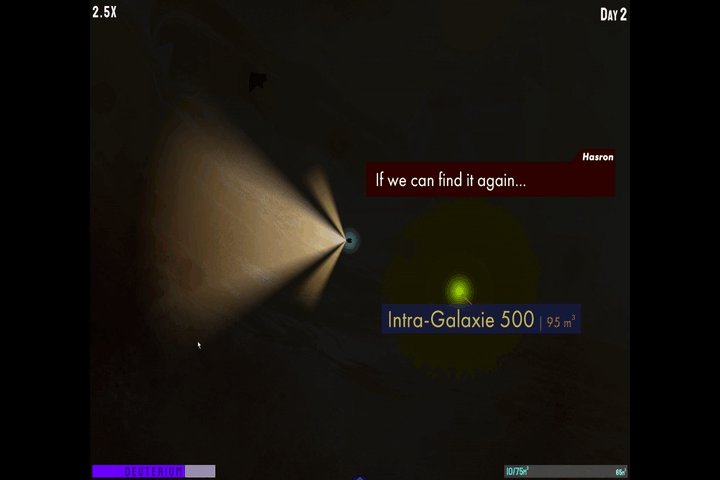
For this game, I integrated Yarn Spinner with Unity to create a deeply customizable dialogue system that was immensely satisfying to use. This Canyons world exploration is a resource management game driven by the story of two friends on a mission. With the galaxy-wide Maelstrom Cup only ten days away, it's up to the player to guide CH1-P and Hasron towards finding valuable scrap that generates as many memories and conversations as it does income.
You can also check out the game design doc I kept while updating the game. As is often the case, many of the features outlined there didn’t make it into the final version, but sketching them out helped me find the good stuff nonetheless.
And take a look at the Scrap List spreadsheet or scroll around below for some insight into how I balanced the game and created assets. The scrap list was downloaded as a .csv then converted to .json, I then imported the .json file with a custom C# script and generated the game’s loot with that data.
Below is a deck outlining the world, narrative arc, and gameplay of the main Canyons concept.




























Fear and Loathing in Outer Space is a game about raising and training an evil space wizard apprentice. Inspired by games like Reigns, Fear and Loathing has you managing your apprentice’s stats by way of selectively sending them on various quests. Will you bond with them over a game of “Treats and Talismans” or will you teach them the proper way to torture? If any stat hits 0, they will perish, but if any stat reaches 100, they will overthrow you.
The game features 35 unique missions with success and failure descriptions specific to each scenario. To implement that content, and balance the game overall, I used a system similar to the one I built for Canyons (above). Check out this devlog for deeper insights into that balancing process, or take a look at the spreadsheet below to get a sense of the content. (“Darth”, of course, is the placeholder name that the game looks for to replace with your pupil’s generated name)
Engine: Unity, C#
Platforms: Web GL
Jimi Stine’s Zapper
“Jimi Stine’s Zapper” is a post-postmodern video game, presenting itself at first as an arcade game, then as a voice-over driven game, then as something else altogether. “Zapper” is a game about ego, art, and the performance of creation. The script is linked above, and the game itself can be played here.
Plenty Time Yet
"Plenty Time Yet" is a piece of interactive fiction. I wrote it in Ink, HTML, and CSS. It is about the strange being familiar, and the familiar becoming monstrous. Can the lost still love? Are the loved ever lost?
This piece has many different sources of inspiration. Goya’s paintings of the Giant and the Colossus created the mood and visual style I had in mind while writing. The spare prose of Cormac McCarthy and the dreamy, quotidian dialogue of Annie Baker were similarly influential.
Visual Structures
I’m not an artist, but I am a visual thinker. To better articulate and execute on visual ideas, I decided to read The Visual Story by Bruce Block, and recreate some of the examples he gives with free assets and MetaHumans in Unreal Engine 5. Working on these images helped solidify my understanding the basic visual building blocks and the principle of affinity and contrast as it relates to visual intensity.